IT Web to Mobile App Migration
IBM Consulting Client Engagement
Role
UX Consulting Intern
Team
2 UX designers, 1 UI designer, 2 Development leads
Duration
2 months
Outcomes
Information architecture redesign of existing desktop website and wireframes for complete MVP mobile app.
Client Issa is an energy company that wants to migrate their internal IT help website to a new mobile app in order to improve the IT service experience for their employees, particularly field workers that need IT support on-the-go.
My Task
Create an MVP mobile experience for the client’s IT services implemented with ServiceNow.
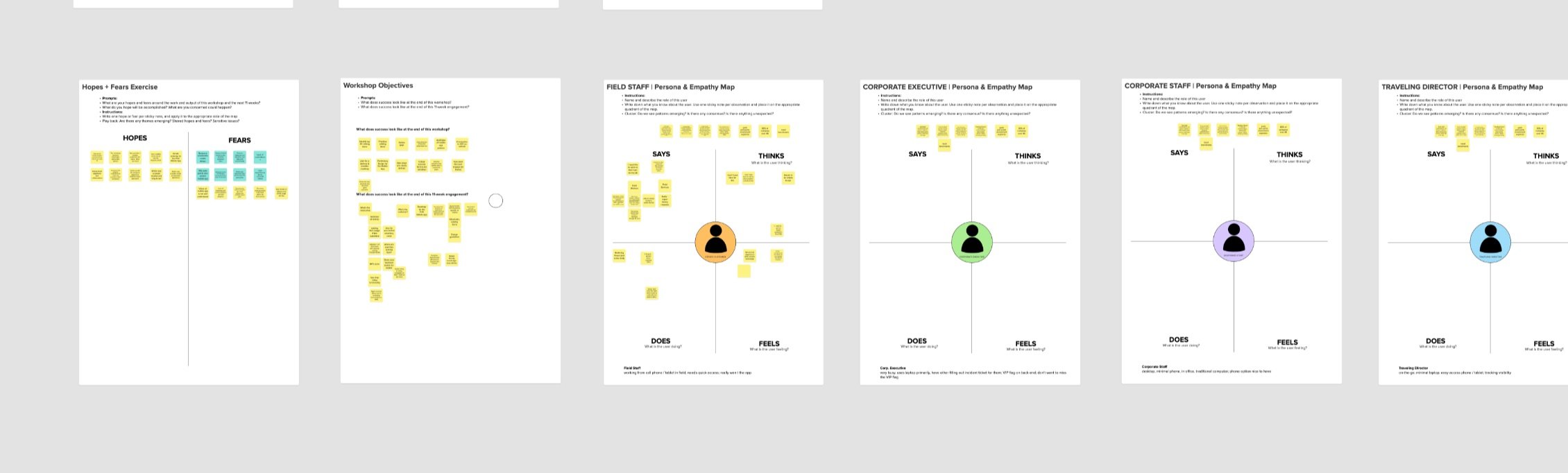
Workshops
Four 2-hour design-thinking workshops were held with the client to clarify the target user, requirements, and dependencies.
We learned:
The majority of fears surrounding project success were regarding resources and time constraints.
A large unknown was the work necessary for the project. The client lacked a sense of scale of their undertaking, and thus the feasibility of their goal.
There is very little existing data to support Issa’s goal of prioritizing field workers.
Executives’ profiles are flagged and their usage data is collected. However, there was found to be a historical lack of data on field workers and no means to readily identify their profiles.
The current IT services platform contains hundreds of service and issue catalog items. .
Given hundreds of vastly diverse IT items and features, we found an urgent need to define what is encompassed by the MVP project.
Project Definition
Timeframe: 8 weeks
The MVP Project calls for a combination of out-of-the-box (OOB) ServiceNow UI and custom-designed UI to support the basic app skeleton and 2 user flows most commonly used by general employees. This MVP encompasses 9 Issues and 10 Services from the IT catalog.
Information Architecture
A key pain point of the existing IT service web application was poor information architecture & content design.
Weak visual indicators of where the user is within the broader architecture of the application, making navigation confusing.
Content design and verbiage that lacks consistency and clear indication of what the user is interacting with.
Variation in levels of granularity at each level of the application.
Inconsistencies in terminology and mental models of engineers versus users.
To address these pain points, the new ServiceNow mobile application needed to:
Condense convoluted UI
Clarify IT information architecture and hierarchy
Make navigation clear and comprehensive
Wireframes
Wireframes were designed to address information architecture pain points and support future updates along the application’s Roadmap.
Home Page
Issue Page
Request Page
User Flows
2 application flow templates were created using designed wireframes:
“Report Computer Issue” provides a generic user flow template for reporting issues.
“Application Access Request” provides a generic user flow template for requesting services.
Future Recommendations
Given the problems and pain points found with the existing IT website, I identified key future improvements and recommendations necessary post-MVP in order to achieve the client’s broader goal.
These additional projects or improvements were provided as “Roadmap” items and integrated into the final deliverables.
As the client plans for these post-MVP developments, the MVP mobile design accounts for and makes intuitive these anticipated future updates.
Key Roadmap Items
Holistic re-design of content, verbiage, and media for consistency.
Comprehensive iconography project for the IT catalog.
Reorganization and restructuring of IT catalog categories.
Integrate other features not encompassed in MVP (Knowledge Base, external links, order flows, etc.)