Enterprise Journey Documentation
IBM Consulting Client Engagement
Role
UX Designer & Strategist
Team
2 technical analysts
Duration
2 months
Outcomes
Strategy, design system, and client education for journey documentation infrastructure across the enterprise.
Client Andy is a financial services company that interacts with their customer base across numerous channels and services.
The Project
Client Andy is working to drive cross-functional collaboration and efficiency with a streamlined journey documentation across the enterprise:
Document customer journeys for all channels and services
Create a visual form of the client’s Enterprise Taxonomy that provides a common language for teams
Build and a dynamic documentation system that is both a tool and an regularly updated artifact
Provide a clear visual system effective for all departments and levels of technical expertise
Ensure broad access to all employees, with enterprise-available tools
Enable and drive omnichannel initiative
My Task
Turn Client Andy’s journey documentation Excel sheets into a solution for visual documentation across the enterprise.
I was given 80+ journey mapping sheets.
Expected Outcomes
Visual deliverable
Design and visualization of 6 Intents’ Journeys
Designer Manual for the team learning
Key Considerations
Easy to reference, regardless of role / technical background
Easy to edit, maintain, replicate, and scale up
Uses and clarifies the Enterprise Taxonomy
Integrates large amounts of disparate information
Easy to navigate and find what you’re looking for
Supports identification of future innovations
Facilitates collaboration and serves as an active tool
Accessible design for all viewers
Built with a well-defined, flexible, and future-forward design system
Built with a design library of assets and styles that can adapt to future developments
System can be used by those inexperienced with design, without a high learning curve
Client Asks
My Recommendations
Tool
I presented the client with two tool options for the visual documentation, with the following characteristics compared:
Mural is an enterprise-available tool already widely used and familiar to the organization.
Collaborative whiteboard tool
Simplistic and easy, but limited design capabilities
Designed to support brainstorming, workshops, and collaboration sessions
Not made for scalable long-term work
[My Recommendation] Figma is enterprise-available, but the client team has little to no experience with the tool.
Collaborative design tool
Organizational capabilities of Mural, in addition to pagination and complex design capabilities
Key feature Components will allow creation of a design library
Made for systematic design work with scale and longevity
The design capabilities and features offered by Figma greatly fit the project’s needs and far outweighed the cost of additional team learning.
My Approach
Current State
Vision
My approach gives the core content – the customer journey mappings – a more effective and clear visual form.
This information is then organized and integrated into a structured and navigable documentation system.
A security developer may be interested in the APIs involved in a journey, but a marketing lead might find it confusing and distracting.
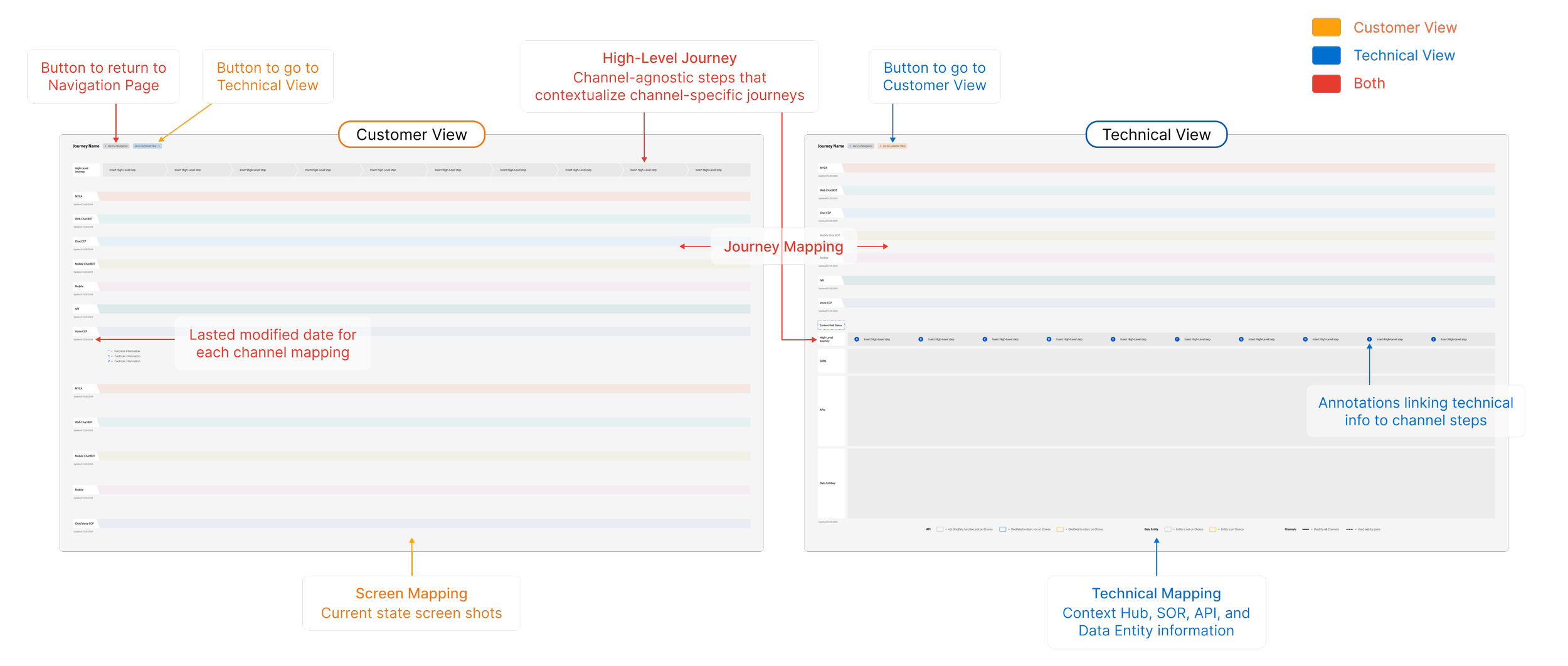
By using side-by-side viewing modes, the system integrates customer and technical information without clutter and allows the viewer to choose what information they are interested in referencing.
Design Library
I built the Customer Journey Documentation Library with 18 assets (Component and Non-component) and colors to ensure a consistent and replicable design system for the documentation.
Components and Auto Layout were key not only for the design system, but also for future growth and maintenance:
Greatly reduces the amount of manual design work
Caters to client knowledge by simplifying workflow to emulate less complex tools like Mural
Leaves more time for innovation and collaboration, by making documentation easy
All instances can be updated with one source component edit
Journey Step
Designed with Auto Layout
Journey Steps are a foundational building block for Journey mappings and the documentation will contain hundreds of Journey Steps.
Easy to use and adapts to content
Numerous ways of displaying information in a compact form
Multiplicative possibilities with color and content
Journey Frame
Technical Blocks
API Block component
Technical blocks are used in the Technical Mapping table. They are placed in respective table rows and span applicable high-level steps.
There are 3 kinds:
SOR
Data Entity
API
Navigation Panel
Some elements repeatedly used throughout the documentation are designed as Non-Component assets.
Retains edibility and variability per instance
Uses Auto Layout for consistent look and behaviors
Future-Forward Design
Client education was an essential part of the project outcomes, given that the client had little to no experience with complex design tools.
This priority was built into the design and documentation system, as Components and Auto Layout were designed to reduce the learning curve. In addition, I directed client education with:
2 hour workshop with the client team
5 weekly learning sessions with the documentation owner before hand-off
A comprehensive Design Manual covering the Documentation and the Figma tool
25 minute instructional video
For every asset, the Design Manual details Use Cases, or ways in which features already built into the design system can be extended to other purposes.
These Use Cases highlight the future growth and change that is already anticipated for in the design system.
The manual also covers Use Cases for the documentation itself, envisioning how it can generate efficiency, collaboration, and innovation.
Outcomes
I built a documentation system with:
82 Journeys mapped in two views
5 Theme pages
4 End-to-end Journeys (All screens + tech)
Navigation infrastructure
Client education for viewers and editors
Design Library with component assets